Plugin ini dapat bekerja di beberapa platform seperti windows dan linux, dan cara instalasinya pun tergolong mudah kalian bisa baca mangunduh plugin tersebut di website resminya disini, panduan istalasinya disini disini.
Dengan plugin ini kita dapat menghemat cukup banyak waktu dibandingkan jika dikerjakan dengan cara manual. Apalagi jika yang di edit berjumlah banyak puluhan atau ratusan, maka kalian pasti akan terbantu dengan plugin ini.
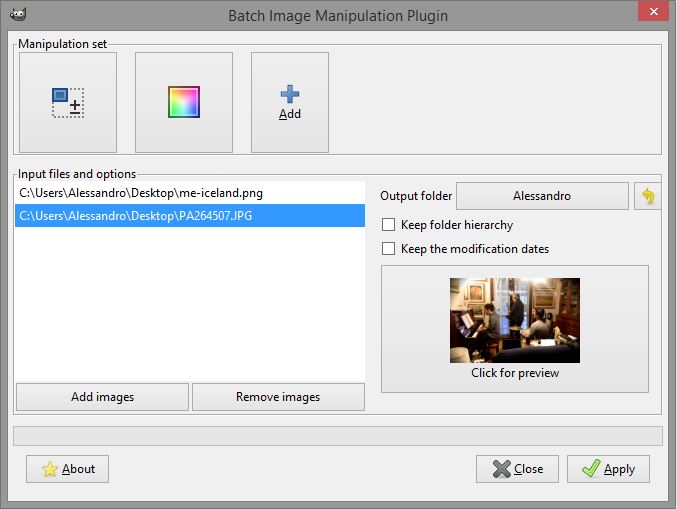
Di dalam plugin BIMP kalian bisa mengatur manipulation set sesuai dengan keinginan dan dengan parameter yang telah disediakan dan secara default kalian bisa menemukan fitur resize, crop, flip and rotate, color corection, blur, sharp or blur, add a watermark, change format and compression, rename with a pattern, dan other GIMP procedure.
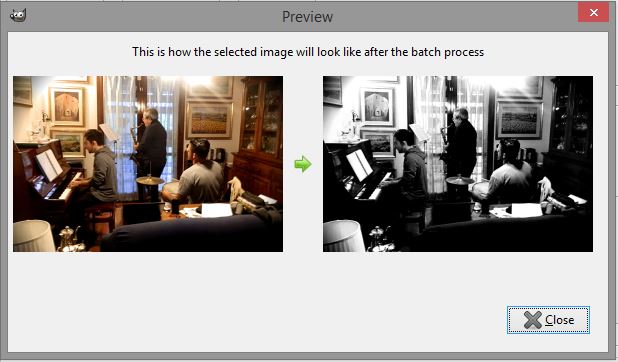
Bahkan kalian bisa melakukan preview sebelum mengeksekusi perintah yang kalian inginkan untuk mengecek hasilnya apakah sudah sesuai dengan yang kalian inginkan atau perlu ada perbaikan,
Demikian sedikit ulasan tentang plugin BIMP mudah mudahan dapat membantu meringankan pekerjaan kalian